
Set docker_cert_path=%userprofile%\. Set environment properties set userprofile = c:\users\xxx -> set your user proile so we can't run docker natively on windows or a mac. after the "docker run -p 9000:80 -it angular-webpack" command, the docker container runs on a linux virtual machine. This will create a container with the image "angular-webpack" and bind the container’s port 80 to the host machine’s port 9000. Run docker run -p 9000:80 -t angular-webpack
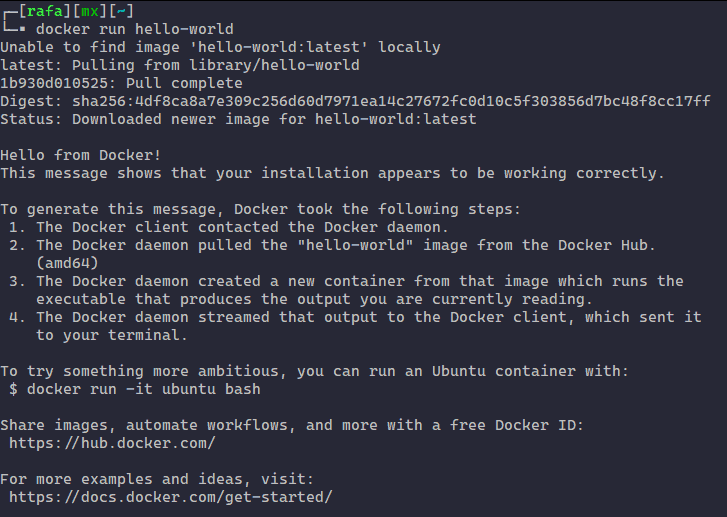
#DOCKER RUN IMAGE LOCALLY HOW TO#
here is an example from my project: how to run the docker container on your local machine The dockerfile should be located in the root of the project. here's a simple dockerfile that copies the "dist" folder to /usr/share/nginx/html: from nginx Port bindings of a specific container docker inspect dockerfileĪ dockerfile is a text document that contains all the commands a user could call on the command line to assemble an image. Remove all docker images docker rmi $(docker images -q) Remove all docker containers docker rm $(docker ps -a -q) Below are the few docker commands for reference to run the commands locally. Images typically contain all the code necessary to run an application, so using a private registry is preferable when using proprietary software.


Stop all docker containers docker stop $(docker ps -a -q) Docker has a free public registry, Docker Hub, that can host your custom Docker images, but there are situations where you will not want your image to be publicly available. Run docker image docker run -p 80:80 -it image-name docker commandsīuild docker image docker build -t image-name. i skipped the basic definitions about docker, containers, and ci for the sake of simplicity. this post is about dockerizing an angular2 app and on your local machine.

I have been working on a hobby project, nutrition tracking app, to practice the latest continuous integration tools.


 0 kommentar(er)
0 kommentar(er)
